Based on the previous manual: Gate HTTP - integration with Tedee Lock using PAK the manual about Tedee lock control from myGrenton application level has been prepared.
In order to control the Tedee lock is needed what following:
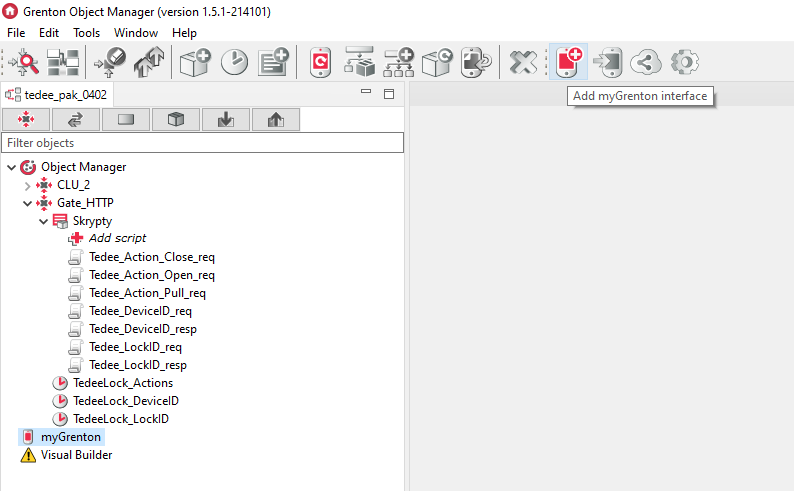
1. Create a myGrenton interface by clicking on Add myGrenton interface:
2. Enter an interface name and confirm by clicking OK:

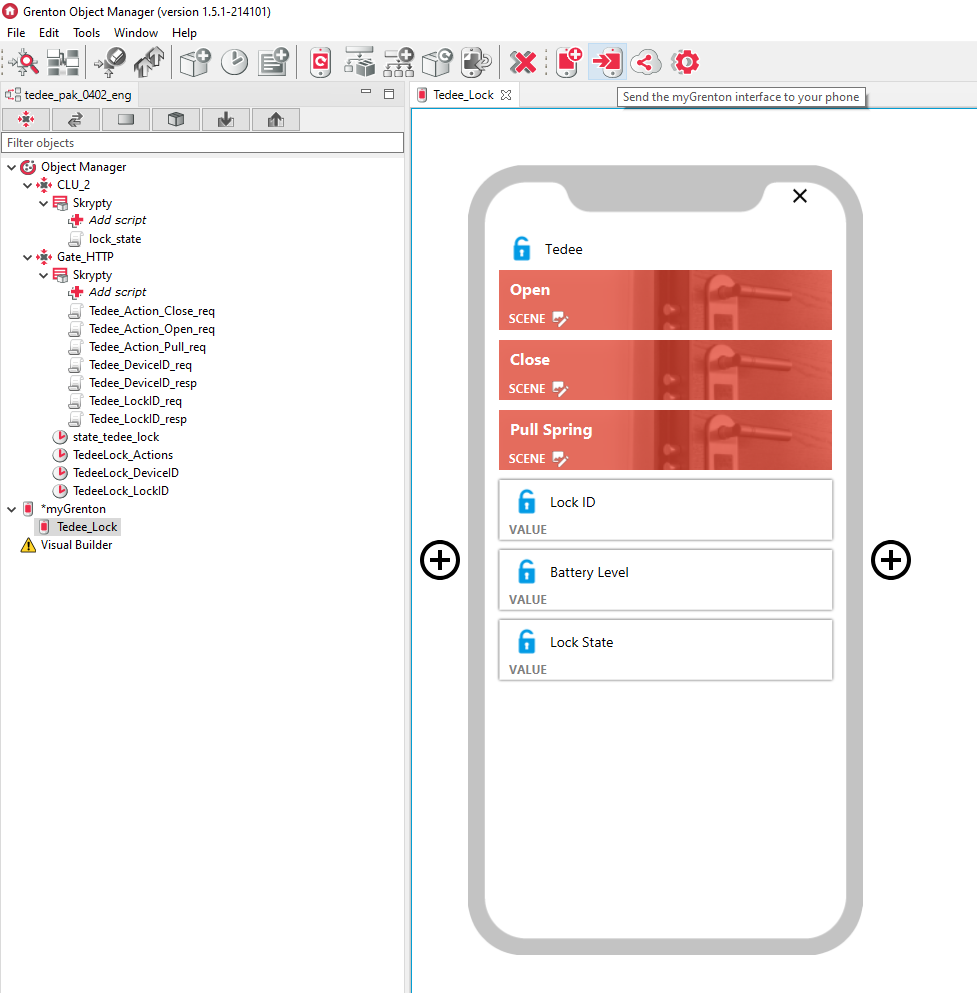
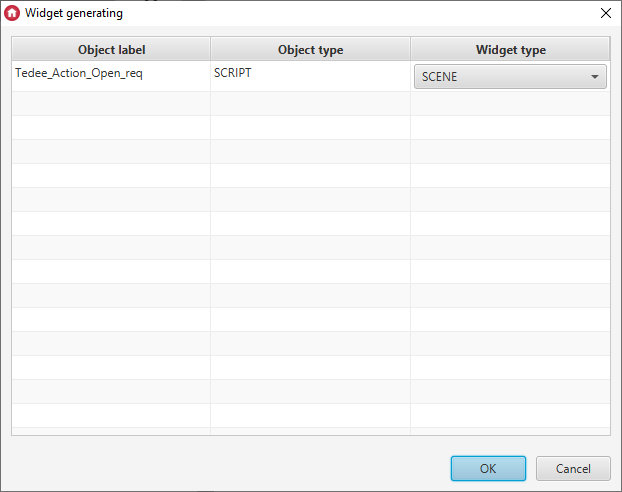
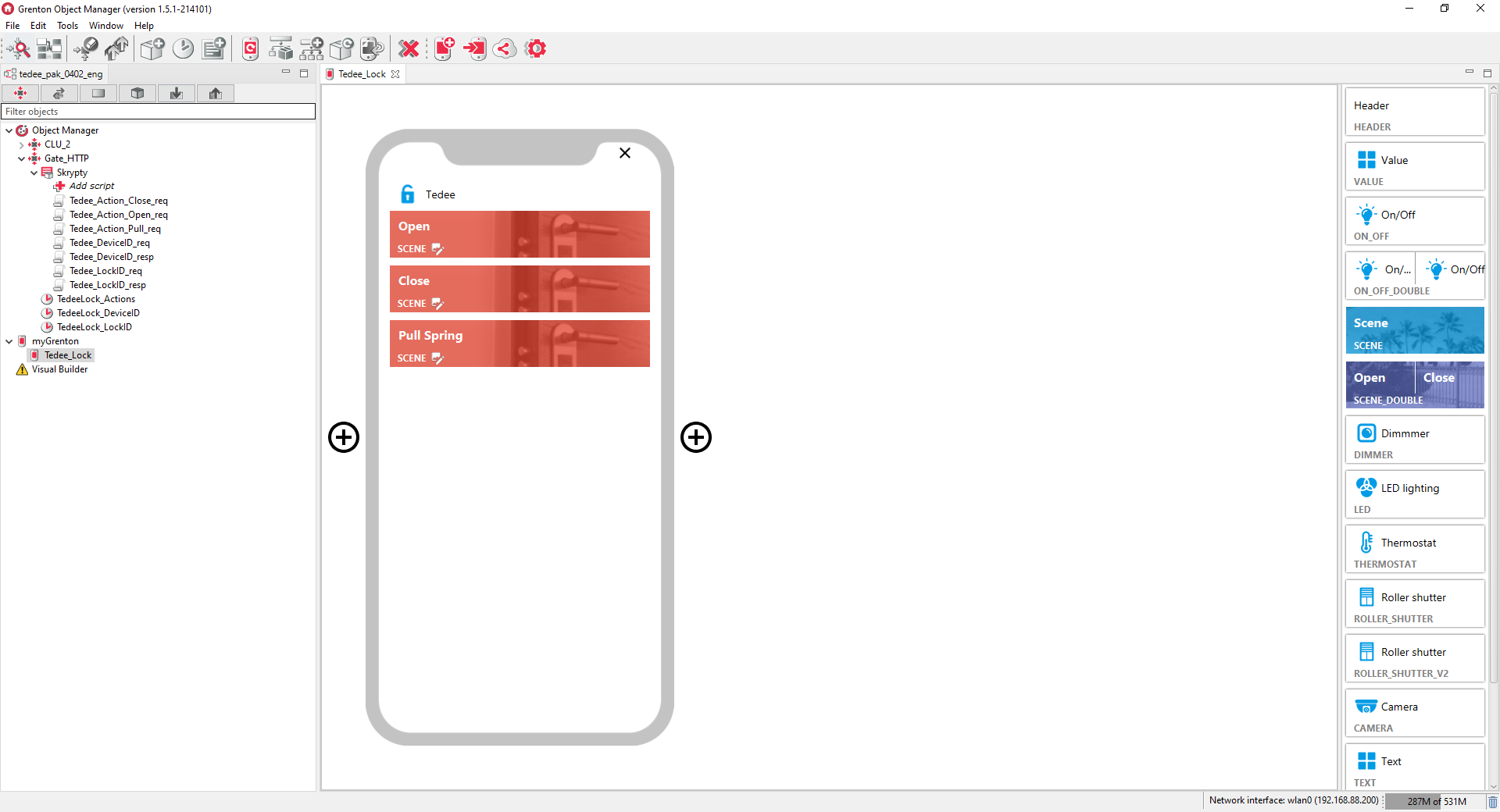
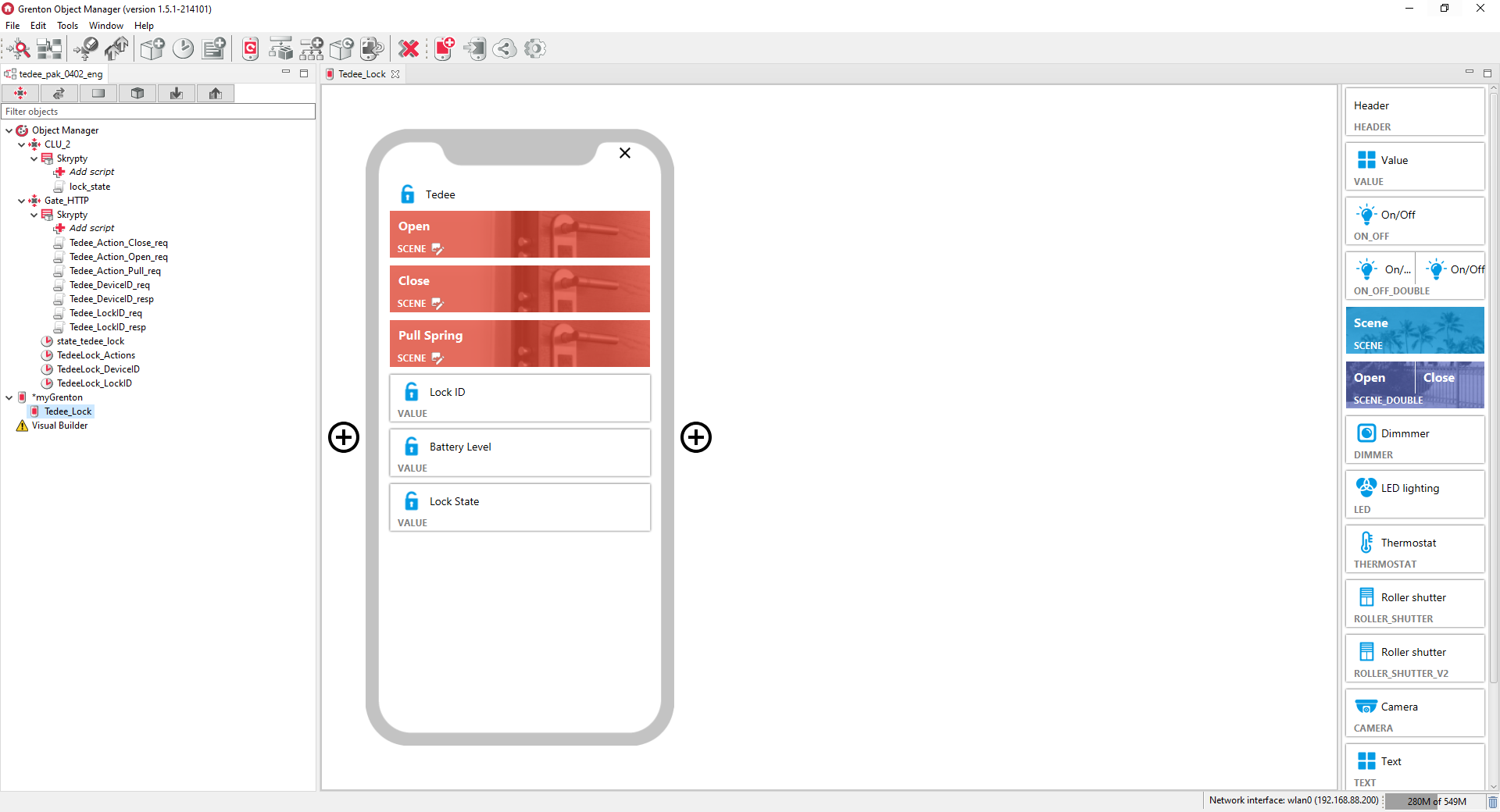
3. Drag and drop the script responsible for opening the lock Tedee_Action_Open_req into the interface space, select the SCENE widget and select OK:
4. Analogically, create widgets dedicated to closing the door and pulling the spring. Each of them allows you choosing different color, background and name:

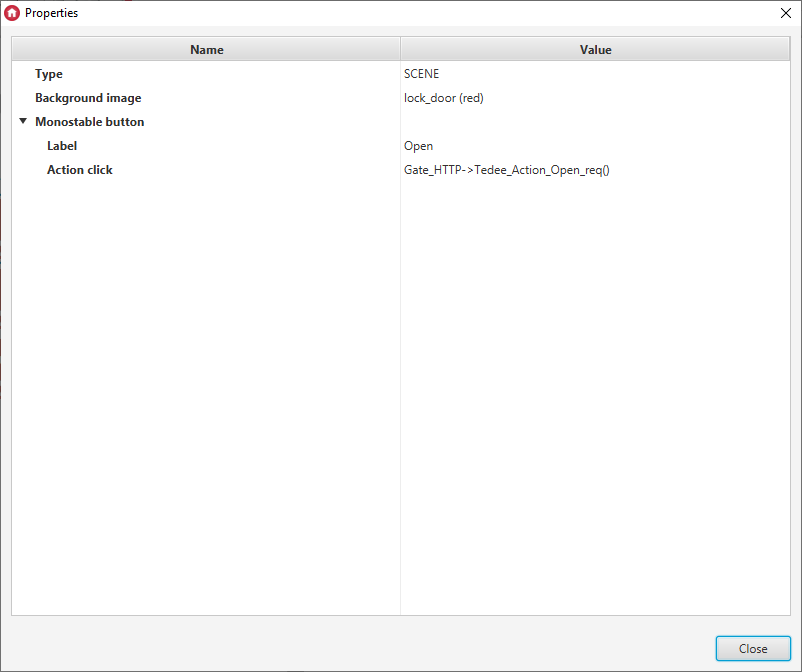
Note: You can edit a widget by double-clicking it:

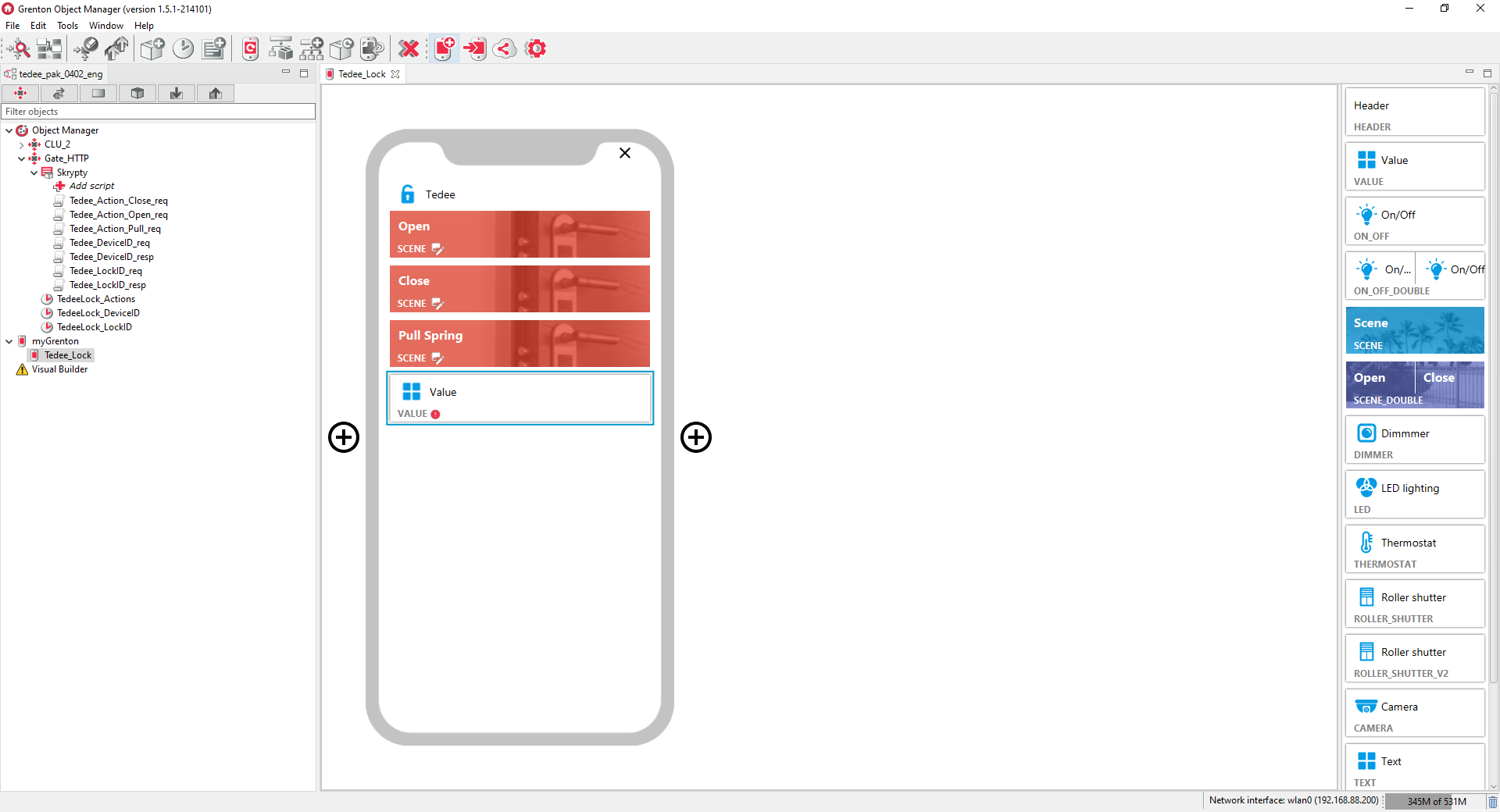
5. Additionally, there is a possibility to retrieving information about the lock’s ID, level of battery and lock’s state. In order to obtain this, drag and drop Value widget into the interface space:

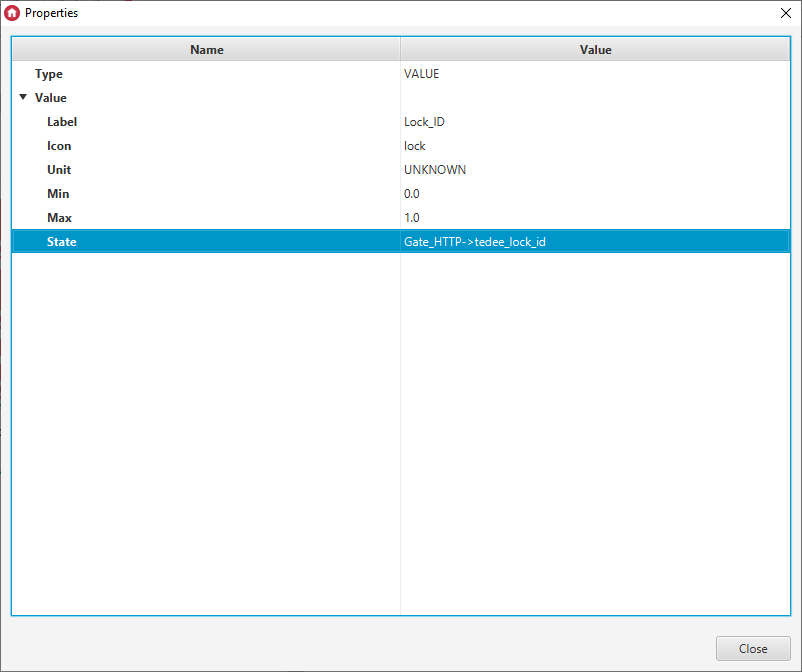
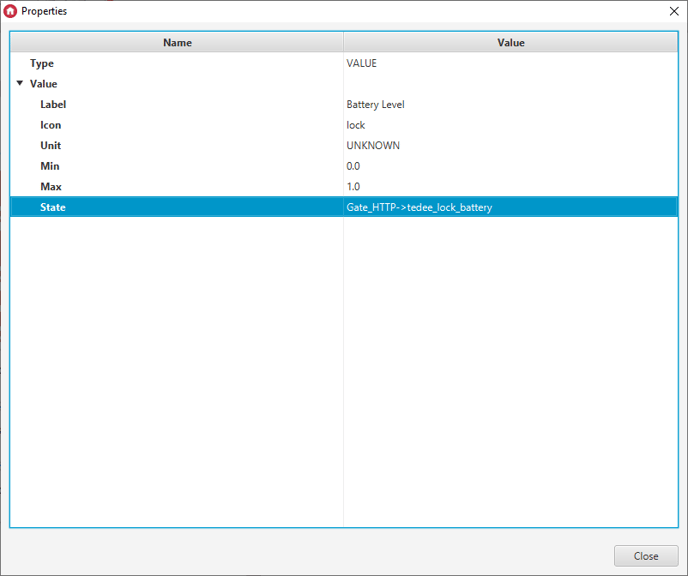
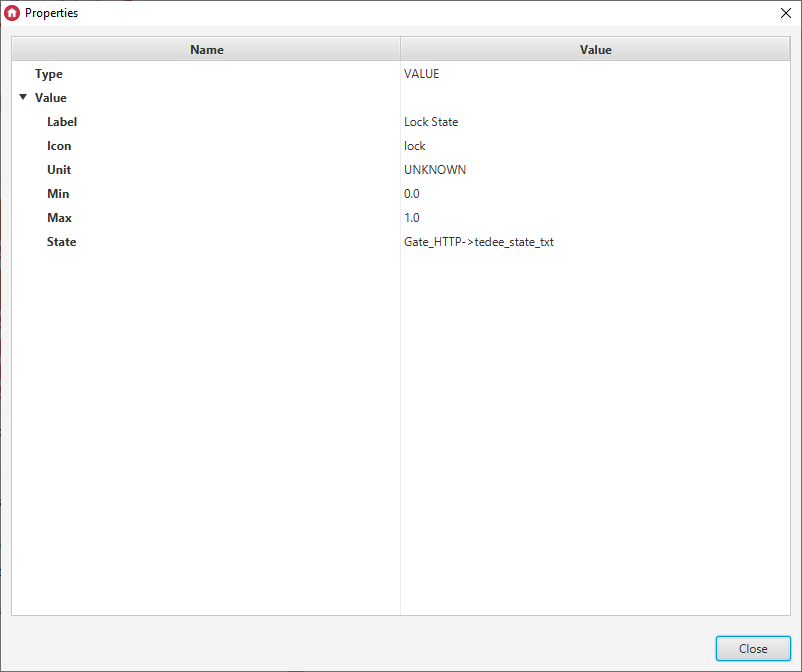
6. Double-click on the mentioned widget and fulfil its fields with appropriate values:


7. In order to display the current lock’s state in a text form, create the following script on CLU:
local a = tostring(Gate_HTTP->tedee_lock_state)
if(a=="nil") then
Gate_HTTP->tedee_state_txt="Disconnected"
elseif(Gate_HTTP->tedee_lock_state==2) then
Gate_HTTP->tedee_state_txt="Unlocked"
elseif(Gate_HTTP->tedee_lock_state==3) then
Gate_HTTP->tedee_state_txt="SemiLocked"
elseif(Gate_HTTP->tedee_lock_state==4) then
Gate_HTTP->tedee_state_txt="Unlocking"
elseif(Gate_HTTP->tedee_lock_state==5) then
Gate_HTTP->tedee_state_txt="Locking"
elseif(Gate_HTTP->tedee_lock_state==6) then
Gate_HTTP->tedee_state_txt="Locked"
elseif(Gate_HTTP->tedee_lock_state==7) then
Gate_HTTP->tedee_state_txt="Pulled"
else
Gate_HTTP->tedee_state_txt="Error"
end
where the tedee_state_txt variable is the variable created in the user features on Gate_HTTP.
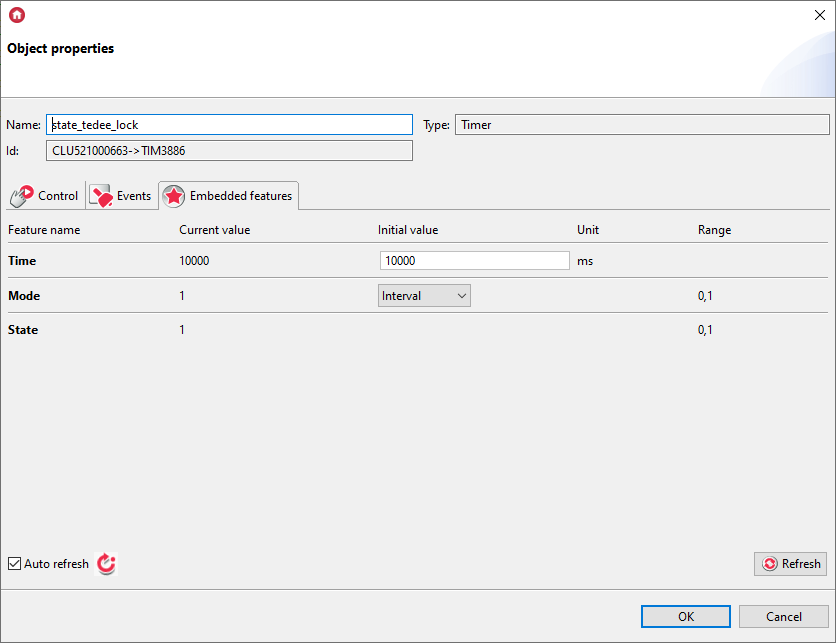
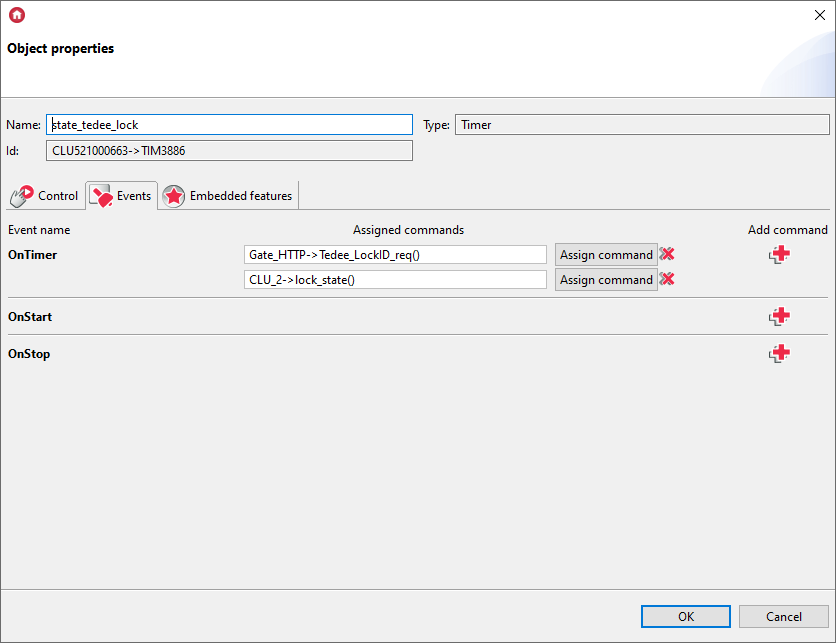
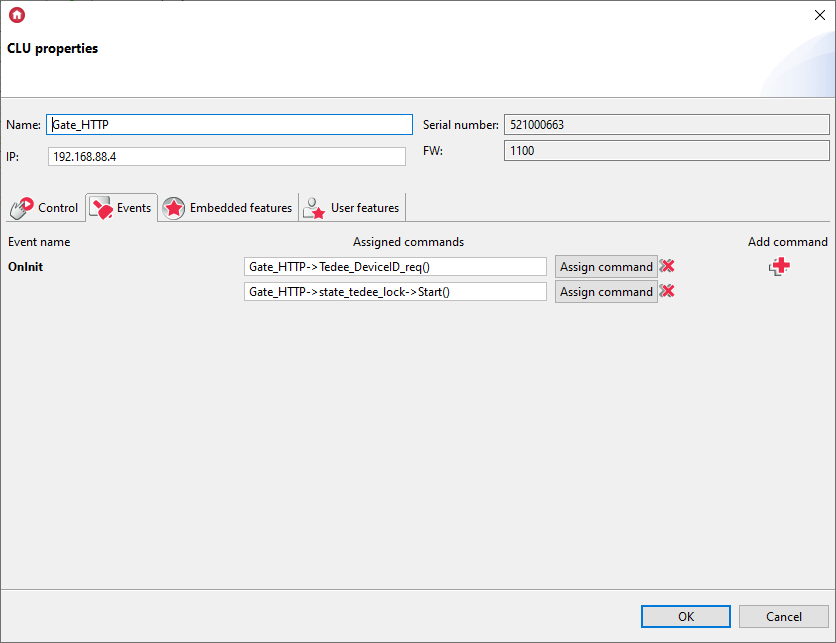
8. The script should be triggered cyclically (no more often than per each 10 s) via the Timer virtual object (on Gate_HTTP) with the Tedee_LockID_req script:


9. The mentioned tedee_state_txt value enter to the Value widget:

10. The interface prepared in this way send to your mobile device using Send the myGrenton interface to your phone option: