Integracja z Home Assistant
Home Assistant Gate Http Grenton
Przedstawiam Wam przykład jak zintegrować sceny Home Assistant do systemu Grenton.
Przykład gdzie można wykorzystać integrację w przypadku gdy właściciel domu sam definiuje sceny dla np. oświetlenia podłączonego do Home Assistance a za pośrednictwem Gate Http je uruchamia z Smart Panelu.
Informacje krok po kroku jak zainstalować, skonfigurować i i uruchomić Home Assistance są dostępne na stronie tego projektu https://www.home-assistant.io/getting-started/ Jest również wile filmów instruktażowych dostępnych na platformie Youtube, więc w tej instrukcji nie będzie opisany proces instalacji i tworzenia scen w Home Assistance.
W tym tutorialu jest zaprezentowane jak za pomocą RESTful API Home Assistance pobrać informacje o scenach i je wywołać za pomocą systemu Grenton.
Cała dokumentacja RESTful API Home Assistant jest dostępna pod adresem https://developers.home-assistant.io/docs/api/rest/
W tym przypadku w instalacji jest oświetlenie IKEA Tradfri, które zostało podpięte do Home Assistance i są utworzone sceny dla oświetlenia, z systemu Grenton sceny są uruchamiane.
Tworzenie klucza API Home Assistant:
- Logujemy się na swoje konto w Home Assistant.
- Następne w lewym dolnym roku klikamy na nazwę naszego konta.
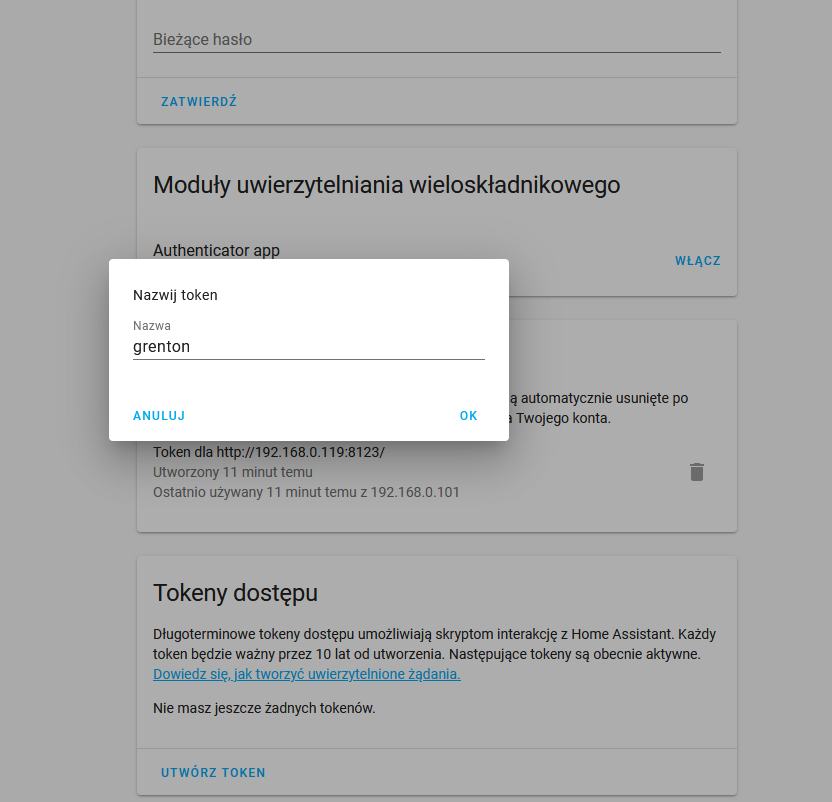
- Przesuwamy ekran na dół do "Tokeny Dostępu"
- Klikamy utwórz token. Nadajemy mu nazwę.
- Zapisujemy token bo później nie będzie możliwości odczytania i będzie trzeba tworzyć nowy.


Pobieranie informacji o scenach z Home Assistance
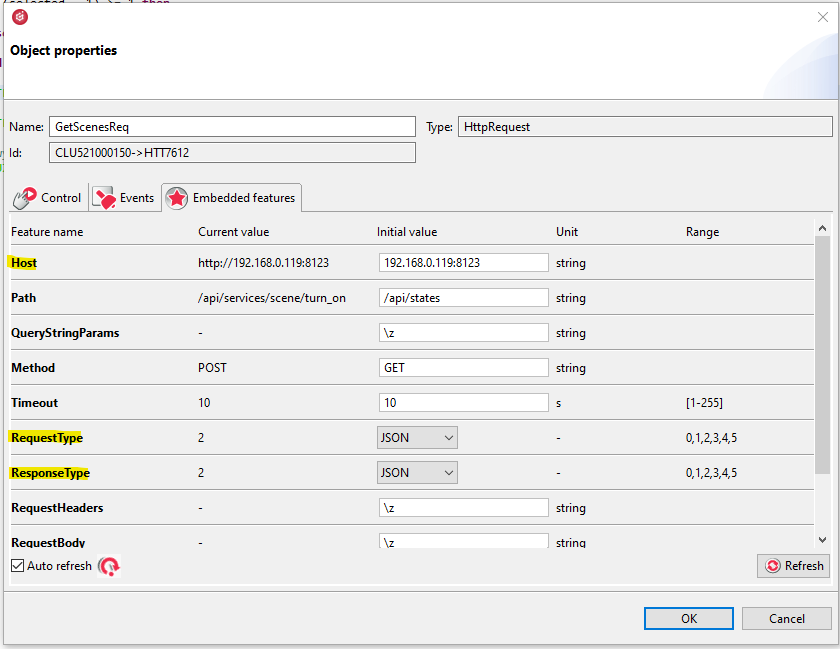
Należy utworzyć obiekt wirtualny HttpRequest w GATE HTTP, który będzie wykorzystany do komunikacji z Home Assistance. Konfigurujemy go następująco:
- Host - adres_ip_home_assistance:8123
- RequestType i ResponseType - JSON
- pozostałe parametry będą modyfikowane przez skrypty


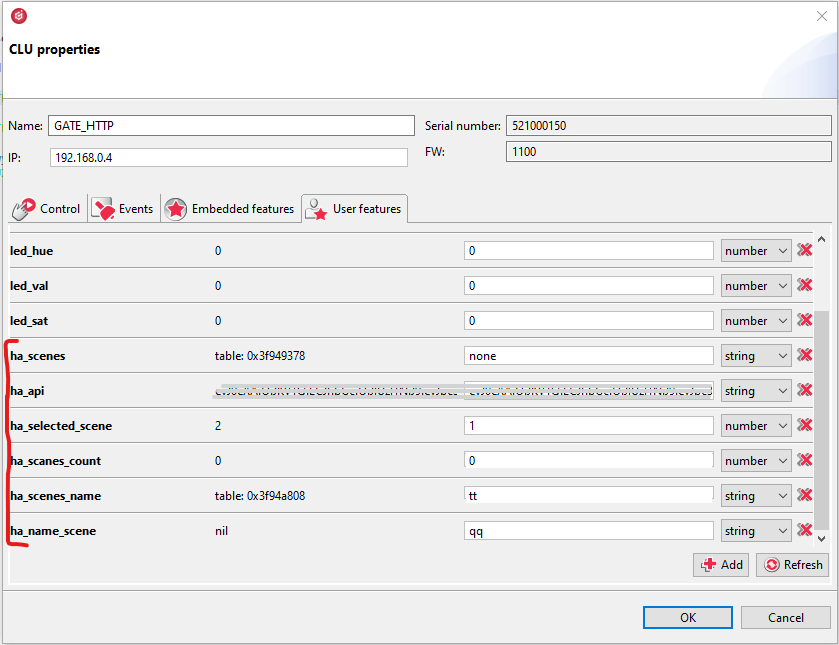
Będą potrzebne też cechy użytkownika zdefiniowane w GATE HTTP w celu przechowywania danych:
- ha_scenes - cecha typu string którą wykorzystamy do przechowania tabeli identyfikatorów scen pobranych z Home Assistant
- ha_api - token utworozny na początku
- ha_selected_scene - indeks wybranej aktualnie sceny
- ha_scanes_count - liczba pobranych scen
- ha_scenes_name - tablica z przyjaznymi nazwami scen
- ha_name_scene - nazwa aktualnie wybranej sceny (potrzebne by przekazać do Smart Panelu)
LUA jest językiem programowania bez silnego typowania, to znaczy cecha użytkownika / zmienna może być liczbą, stringiem lub nawet tablicą. Ten przykład wykorzystuje tą możliwość. Została utworzona cecha użytkowniku typu String, która może przechować adres tabeli, notacja "dzidowa" nie pozwala na użycie jej do tablic dlatego trzeba będzie przypisać ją do zmiennej lokalnej LUA (w kolejnych krokach). Tabele są tworzone w ramach modułu CLU/Gate na którym są tworzone, przez to nie mogą być przekazywane miedzy CLU, gdyż Cechy Użytkownika przechowują wskaźnik na tabelę (patrz załączony obrazek).
Jak widać na załączonym obrazie mimo, iż w OM nie ma cech użytkownika typu table to możemy z skryptu LUA taką cechę sobie stworzyć.


Skrypty do obsługi Smart Panelu
Do sterowania wyborem scen wykorzystany jest Smart Panel.
Na początek skrypt, który będzie uruchamiany przez prawy górny przycisk Smart Panelu - zdarzenie OnClick, w celu pobrania aktualnego stanu o scenach. Użytkownik klika w celu aktualizacji.
Na potrzeby przykładu do uruchomienia aktualizacji listy jest wykorzystany przycisk lecz w praktyce może być to obiekt timera, który aktualizuje listę co jakiś czas, albo HttpListener reagujący na zdarzenie (np. aktualizacji scen) przesłane z Home Assistance.
-- request - pobranie scen z HA
local reqHeaders = "Authorization: Bearer "..GATE_HTTP->ha_api
local path = "/api/states"
local method = "GET"
GATE_HTTP->GetScenesReq->SetRequestHeaders(reqHeaders)
GATE_HTTP->GetScenesReq->SetPath(path)
GATE_HTTP->GetScenesReq->SetMethod(method)
GATE_HTTP->GetScenesReq->SendRequest()
W obiekcie HttpRequest, który stworzony został wcześniej do komunikacji z Home Assistant, zdarzeniu OnResponse przypisujemy wywołanie skryptu do przetworzenia odebranych informacji:
local resp = GATE_HTTP->GetScenesReq->ResponseBody
local tabSences = {} --tabela z id scen
local tabNameScenes = {} -- tabela z nazwami scen
local i = 0
local selected = GATE_HTTP->ha_selected_scene
print("result code: "..GATE_HTTP->GetScenesReq->StatusCode)
if resp ~= nil then
-- pętla dla każdego elementu z pobranego JSONa
for key,value in ipairs(resp) do
-- jesli jest to definicja sceny
if string.match(value.entity_id, "scene") then
-- dodanie scen do konca tabeli
table.insert(tabSences,value.entity_id)
table.insert(tabNameScenes,value.attributes.friendly_name)
-- zwiększenie licznika zapisanych scen
i = i + 1
end
end
GATE_HTTP->ha_scenes = tabSences
GATE_HTTP->ha_scenes_name = tabNameScenes
GATE_HTTP->ha_scanes_count = i
GATE_HTTP->ha_name_scene = tabNameScenes[1]
--wywołanie rysowania Smart Panelu
CLUZ->ha_draw_page()
else
print("something is not working")
end
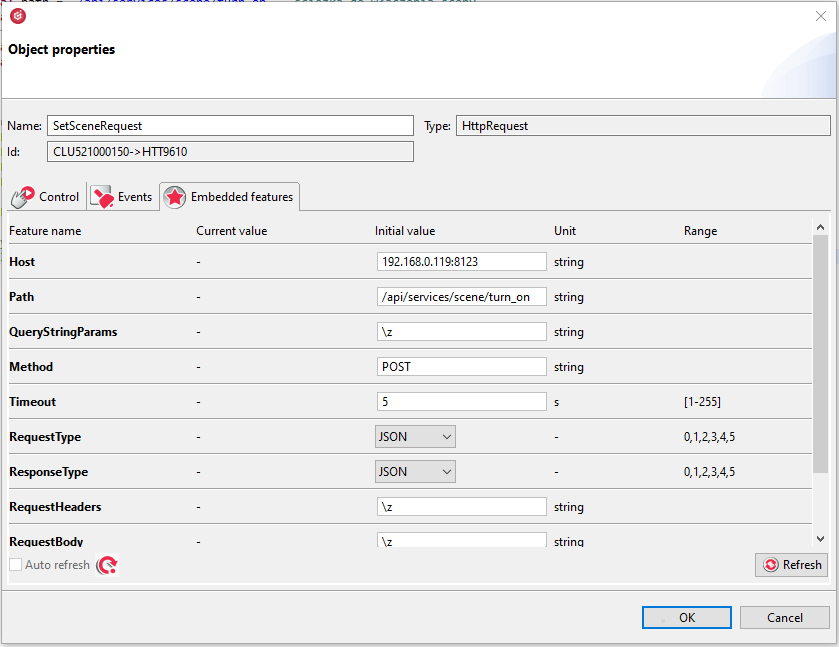
Należy utworzyć obiekt wirtualny HttpRequest w GATE HTTP, który będzie wykorzystany do komunikacji z Home Assistance w celu wywołania sceny. Konfigurujemy go następująco:
- Host - adres_ip_home_assistance:8123
- RequestType i ResponseType - JSON
- pozostałe parametry będą modyfikowane przez skrypty


Uruchomienie Sceny Home Assistance
Aby uruchomić wybraną scenę należy stworzyć skrypt i powinien być uruchomiony przez zdarzenie OnClick lewego górnego (taka propozycja) przycisku Smart Panelu
local tab = GATE_HTTP->ha_scenes
local reqHeaders = "Authorization: Bearer "..GATE_HTTP->ha_api --dodanie nagłówka autoryzacji z tokenu
local path = "/api/services/scene/turn_on" --ścieżka do właczenia sceny
local method = "POST" -- metoda POST
-- tworzenie JSON żądania
local p = GATE_HTTP->ha_selected_scene
local reqJson = {
entity_id = tab[p]
}
-- ustawienie parametrów obiektu HttpRequest
GATE_HTTP->SetSceneRequest->SetRequestHeaders(reqHeaders)
GATE_HTTP->SetSceneRequest->SetPath(path)
GATE_HTTP->SetSceneRequest->SetMethod(method)
GATE_HTTP->SetSceneRequest->SetRequestBody(reqJson)
GATE_HTTP->SetSceneRequest->SendRequest()
--wywołanie rysowania Smart Panelu
CLUZ->ha_draw_page()
Przełączenie wybranej sceny w Smart Panelu będzie oparte o dwa skrypty. Pierwszy będzie zwiększał licznik wskazujący aktualną pozycję w tabeli scen, a drugi go zmniejszał. Jeśli wskaźnik miałby wskazywać po za zakres (wielkość) tablicy scen to będzie mu przypisywana wartość początku lub końca. W taki sposób będzie można rotacyjnie przeglądać tabelę z scenami.
Skrypt dla lewego dolnego przycisku który przełącza na poprzednią scenę, zdarzenie OnClick:
local selected = GATE_HTTP->ha_selected_scene
local tab = GATE_HTTP->ha_scenes_name
local count = GATE_HTTP->ha_scanes_count
-- czy moge indeks aktualnej sceny zmniejszyć czy ustawić mu wartosć końca tabeli?
-- potrzebne by nie odwoływać się po nie istniejacych elementów tablicy
if (selected - 1) >= 1 then
selected = selected - 1
else
selected = count
end
GATE_HTTP->ha_selected_scene = selected
GATE_HTTP->ha_name_scene = tab[selected]
--wywołanie rysowania Smart Panelu
CLUZ->ha_draw_page()
Skrypt przełączający na kolejną scenę, skrypt dla zdarzenie OnClick prawego dolnego przycisku Smart Panelu.
local selected = GATE_HTTP->ha_selected_scene
local tab = GATE_HTTP->ha_scenes_name
local count = GATE_HTTP->ha_scanes_count
-- czy moge indeks aktualnej sceny zwiększyć czy ustawić mu wartosć początkową?
-- potrzebne by nie odwoływać się po nie istniejacych elementów tablicy
if (selected + 1) <= count then
selected = selected + 1
else
selected = 1
end
GATE_HTTP->ha_selected_scene = selected
GATE_HTTP->ha_name_scene = tab[selected]
--wywołanie rysowania Smart Panelu
CLUZ->ha_draw_page()
Konfiguracja Smart Panelu
W Smart Panelu w celu obsługi scen, wykorzystana jest strona w trybie freeDraw gdzie wyrysowywany jest interfejs dla scen.
Skrypt rysujący:
-- skrypt rysujacy Smart Panel
local sceneName = GATE_HTTP->ha_name_scene --pobranie nazwy sceny
CLUZ->SPANEL->ClearScreen()
CLUZ->SPANEL->PrintText(5,5,"Set",1)
CLUZ->SPANEL->PrintText(110,5,"Get",1)
CLUZ->SPANEL->PrintText(5,45,"<-",1)
CLUZ->SPANEL->PrintText(115,45,"+>",1)
CLUZ->SPANEL->PrintText(30,25,sceneName,1)
CLUZ->SPANEL->DisplayContent()
Skrypt uruchamiany przez skrypty przycisków oraz powinien być uruchamiany przez zdarzenie OnDraw strony Smart Panelu.
I to wszystko. Teraz wystarczy wrzucić kod do CLU i Gate, zapisać projekt.

![Logo_Grenton_Main_2020_RGB_v1.0-1.png]](https://knowledgebase.grenton.com/hs-fs/hubfs/Logo_Grenton_Main_2020_RGB_v1.0-1.png?height=50&name=Logo_Grenton_Main_2020_RGB_v1.0-1.png)