Receiving information about traffic volume
Warning! The following instruction is intended for the second generation of HTTP module!
If we want to use the information on the time needed to travel from home to work, school or other selected place in the system, we can use an external service for this purpose, e.g.:
https://developer.tomtom.com/routing-api
According to the example on: https://developer.tomtom.com/routing-api/routing-api-documentation-routing/calculate-route
the API query looks as following:
API call: https://baseURL/routing/versionNumber calculateRoute/locations/contentType?key=Your_API_Key
Below is presented how you can easily obtain this information:
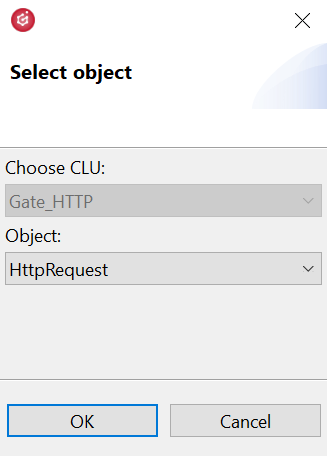
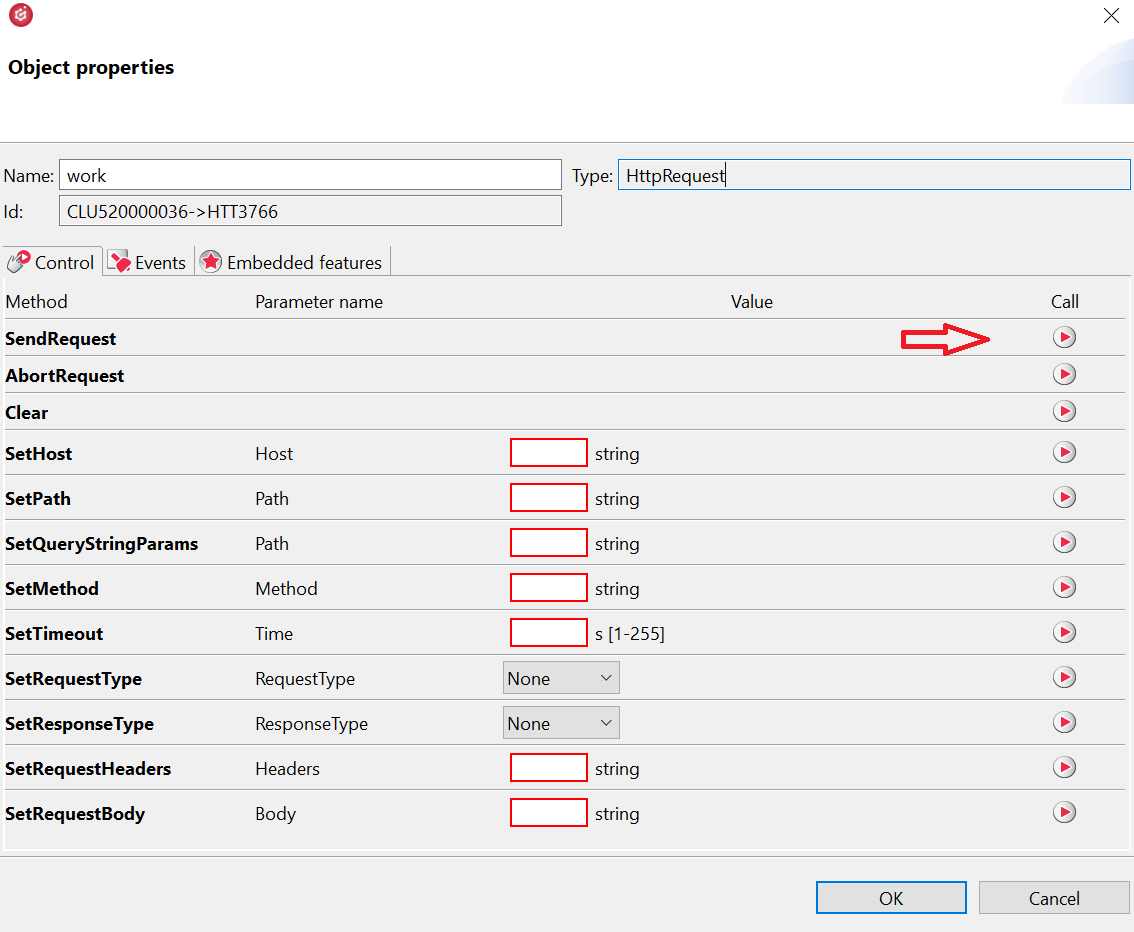
- Create the HttpRequest periphery object:

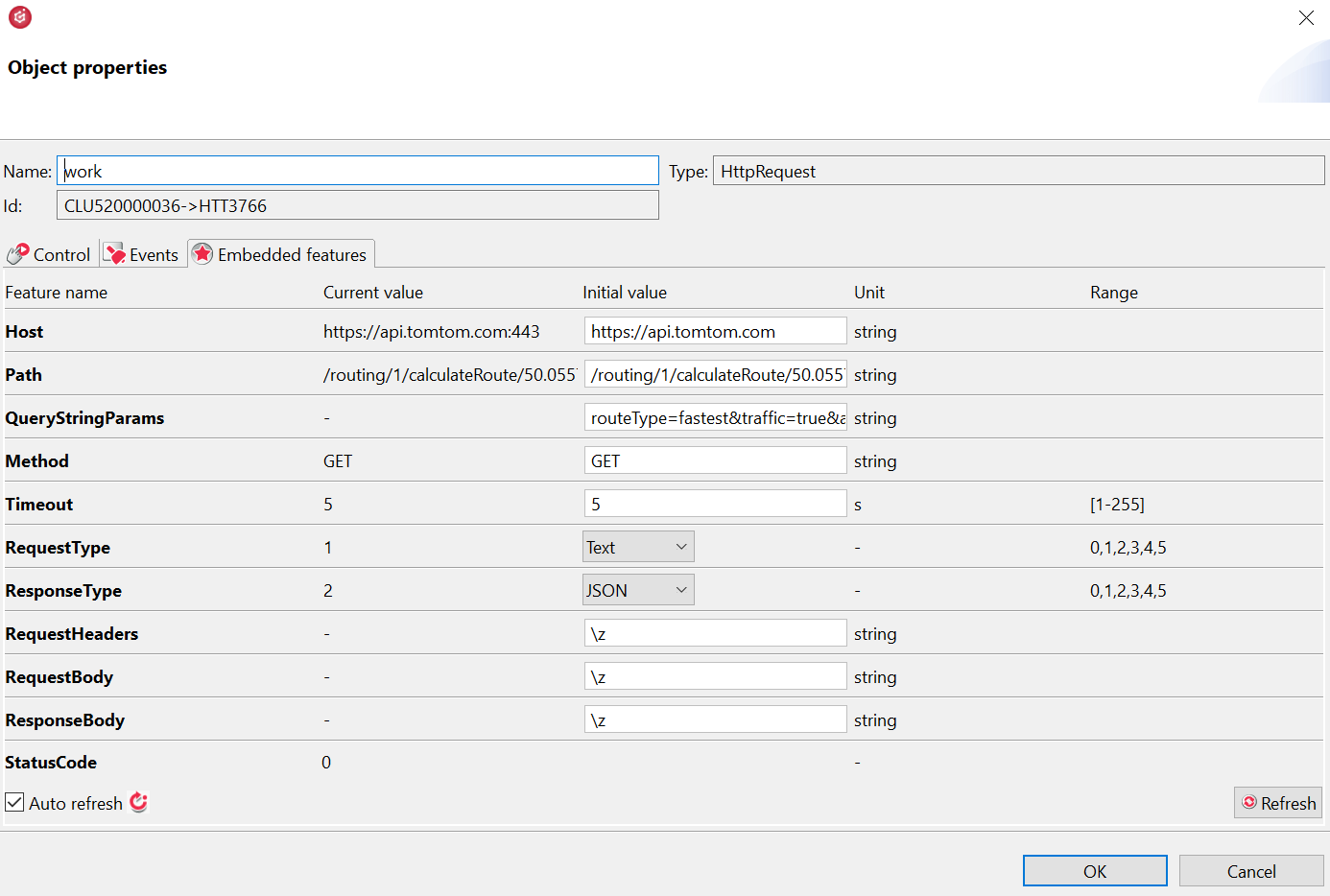
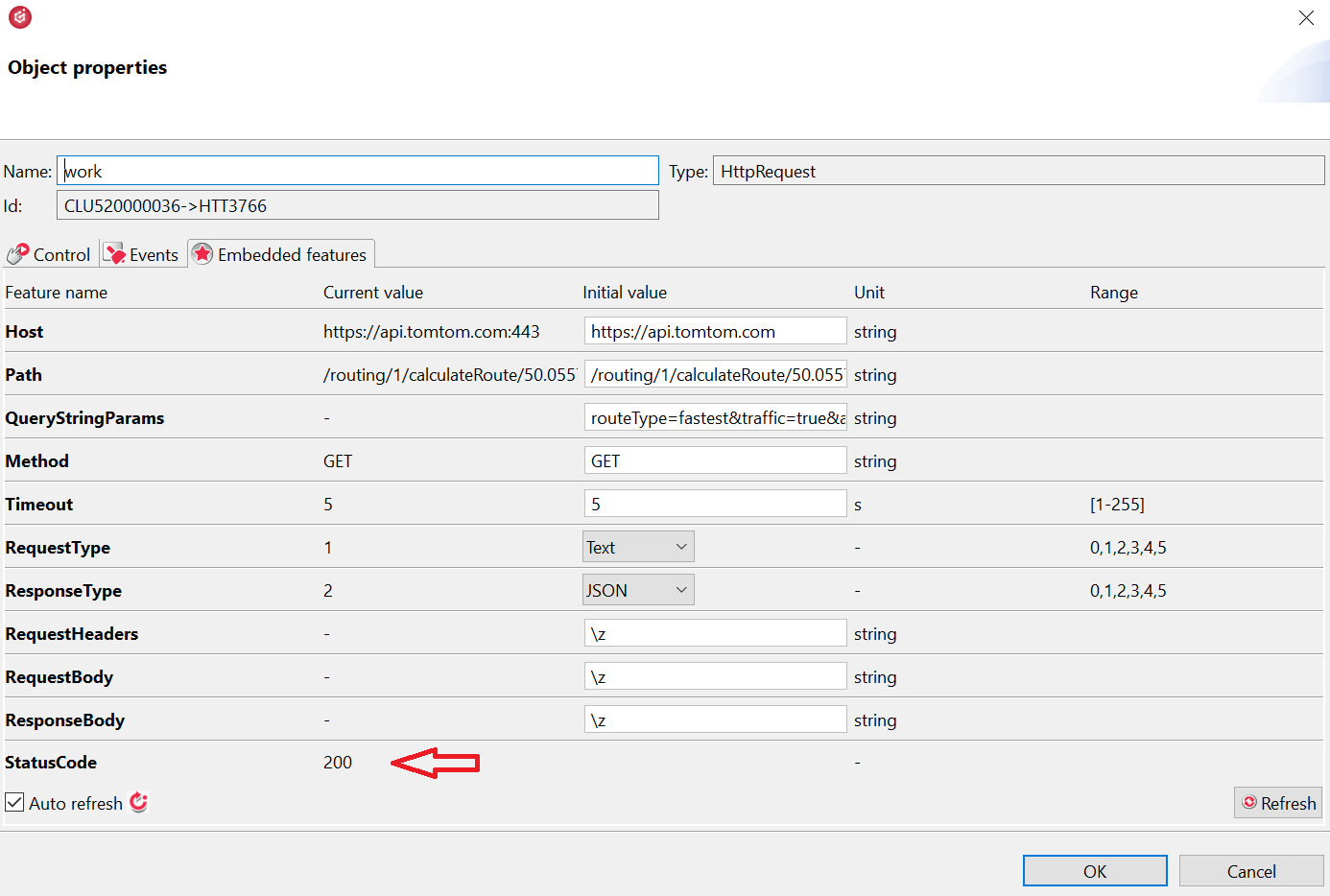
- The following parameters should be set in the HttpRequest object:

Where:
Host: https://api.tomtom.com
Path: /routing/1/calculateRoute/50.055718,19.930863:50.067358,19.871613/json
QueryStringParams: routeType=fastest&traffic=true&avoid=unpavedRoads&travelMode=car&key=Your_API_Key
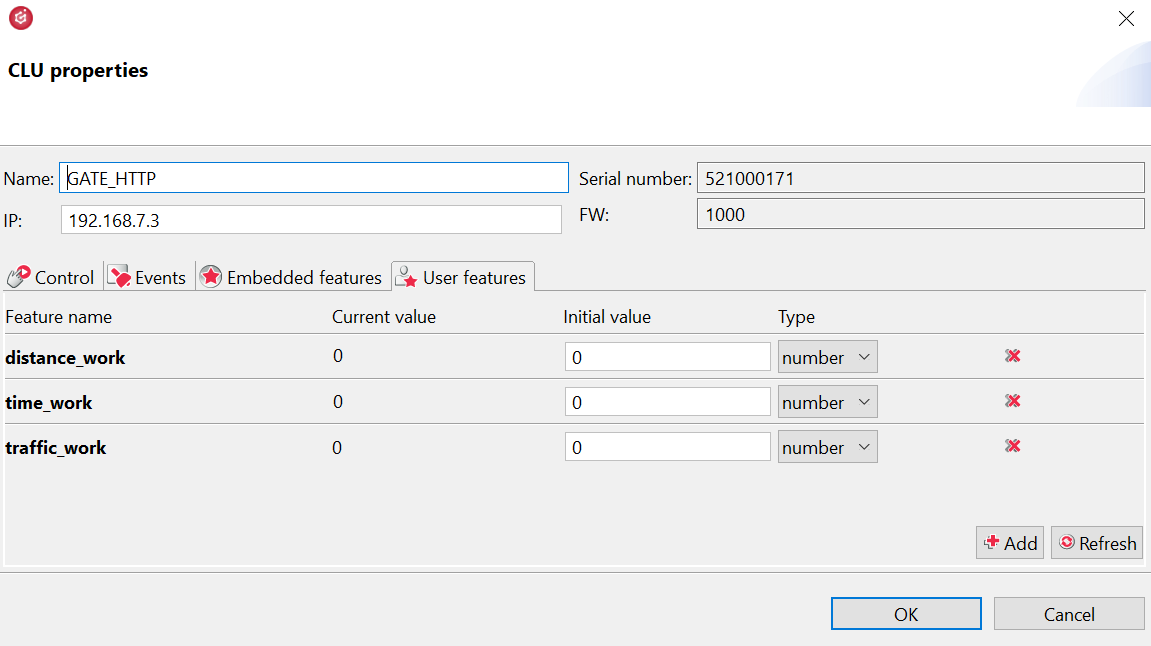
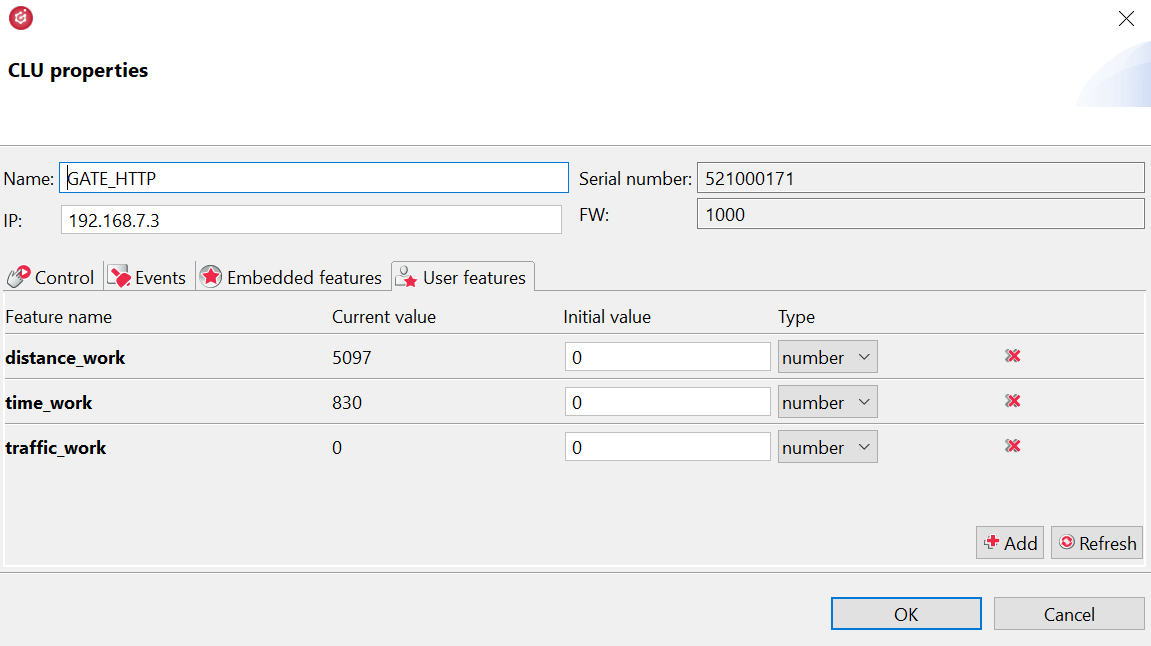
Warning! The api key is obtained after creating an account at: https://developer.tomtom.com/user/register. - The next step is to create user features of the number type:

-
Then prepare the script:
local resp = GATE_HTTP->work->ResponseBody
GATE_HTTP->distance_work = resp.routes[1].summary.lengthInMeters
GATE_HTTP->time_work = resp.routes[1].summary.travelTimeInSeconds
GATE_HTTP->traffic_work = resp.routes[1].summary.trafficDelayInSeconds
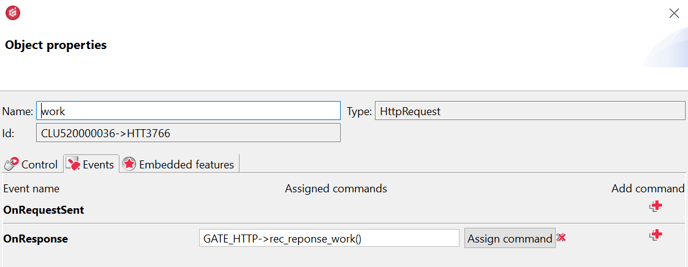
- Assign the script to the OnResponse event in the HttpRequest periphery object:

- Then, the configuration should be sent to the CLU.
- After the configuration has been successfully sent, the SendRequest method should be called in the Control tab of the HttpRequest periphery object:

- After calling the method, the StatusCode feature should receive the value 200:

- User features values should receive appropriate values.

- To verify received information, it is possible to paste query to an internet browser and compare:

- The obtained data can be displayed in the mobile application and Smart Panel or use to create logic in the system.

![Logo_Grenton_Main_2020_RGB_v1.0-1.png]](https://knowledgebase.grenton.com/hs-fs/hubfs/Logo_Grenton_Main_2020_RGB_v1.0-1.png?height=50&name=Logo_Grenton_Main_2020_RGB_v1.0-1.png)