Uwaga! Poniższa instrukcja przeznaczona jest dla modułu Gate HTTP drugiej generacji!
Jeśli chcemy wykorzystać w systemie informacje na temat czasu potrzebnego na przebycie drogi z domu do pracy, szkoły lub innego wybranego miejsca, możemy użyć do tego celu zewnętrznego serwisu, np.:
https://developer.tomtom.com/routing-api
Według przykładu na stronie https://developer.tomtom.com/routing-api/routing-api-documentation-routing/calculate-route zapytanie API wygląda następująco:
API call: https://baseURL/routing/versionNumber calculateRoute/locations/contentType?key=Your_API_Key
Poniżej opisujemy, jak w prosty sposób można uzyskać wspomniane informacje:
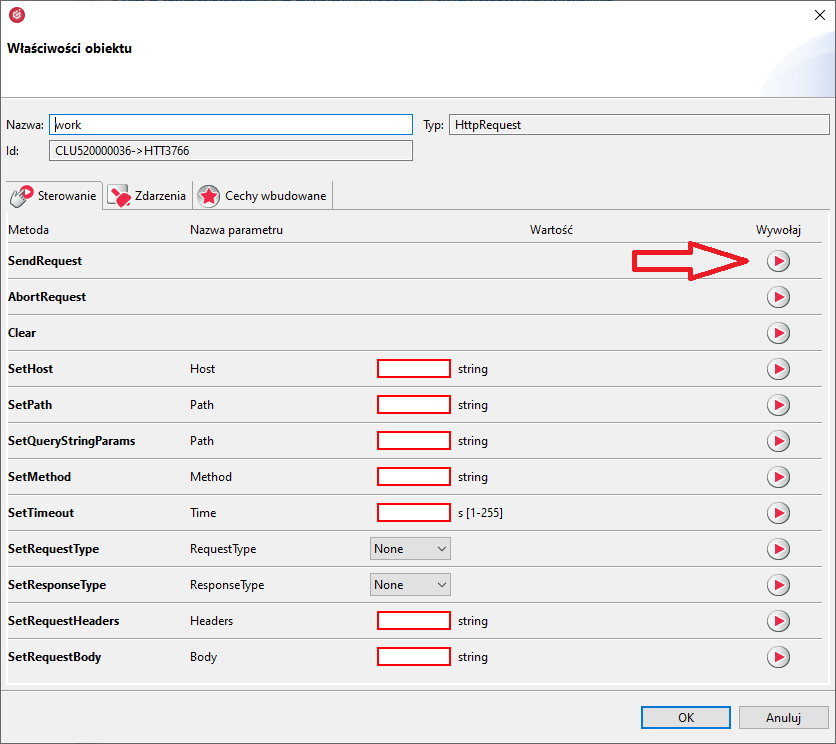
- Należy utworzyć obiekt wirtualny HttpRequest:

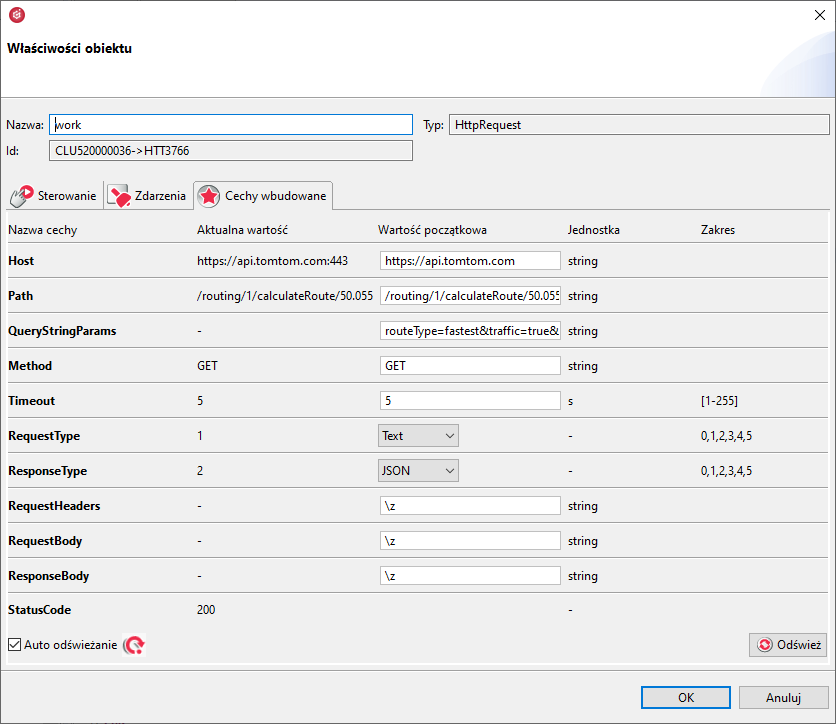
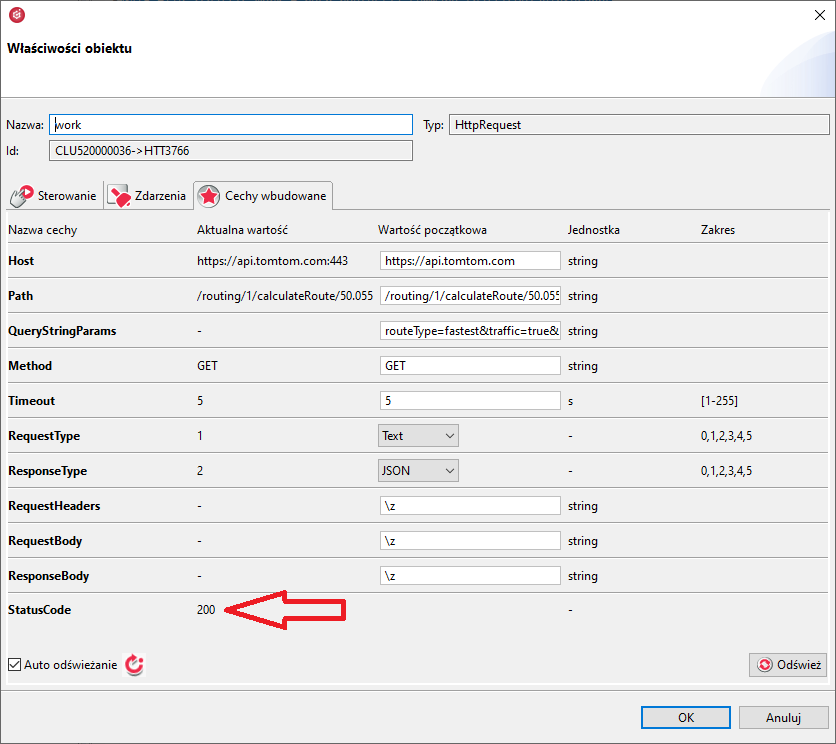
- W obiekcie HttpRequest należy ustawić następujące parametry:

Gdzie:
Host: https://api.tomtom.com
Path: /routing/1/calculateRoute/50.055718,19.930863:50.067358,19.871613/json
QueryStringParams: routeType=fastest&traffic=true&avoid=unpavedRoads&travelMode=car&key=Your_API_Key
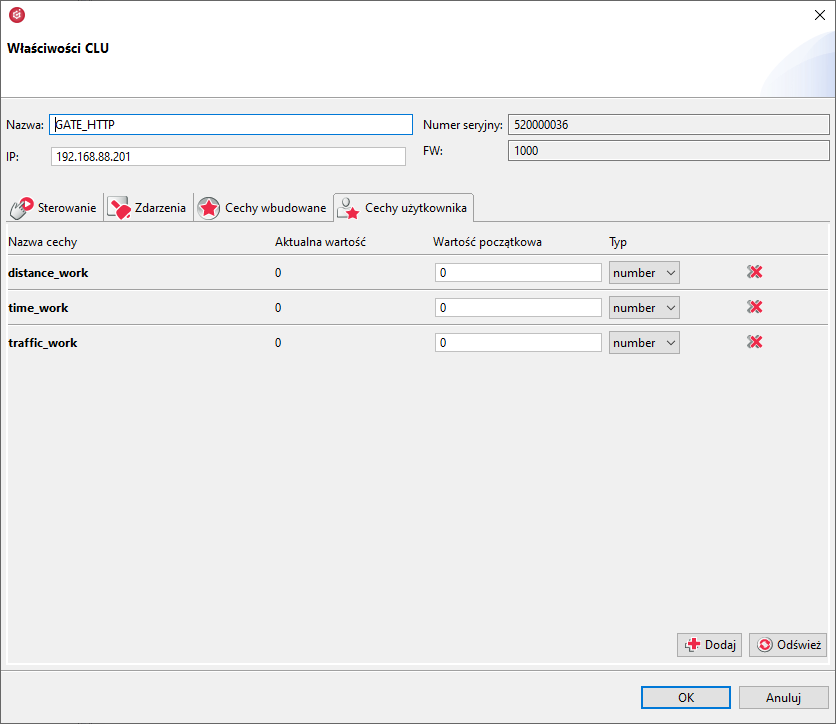
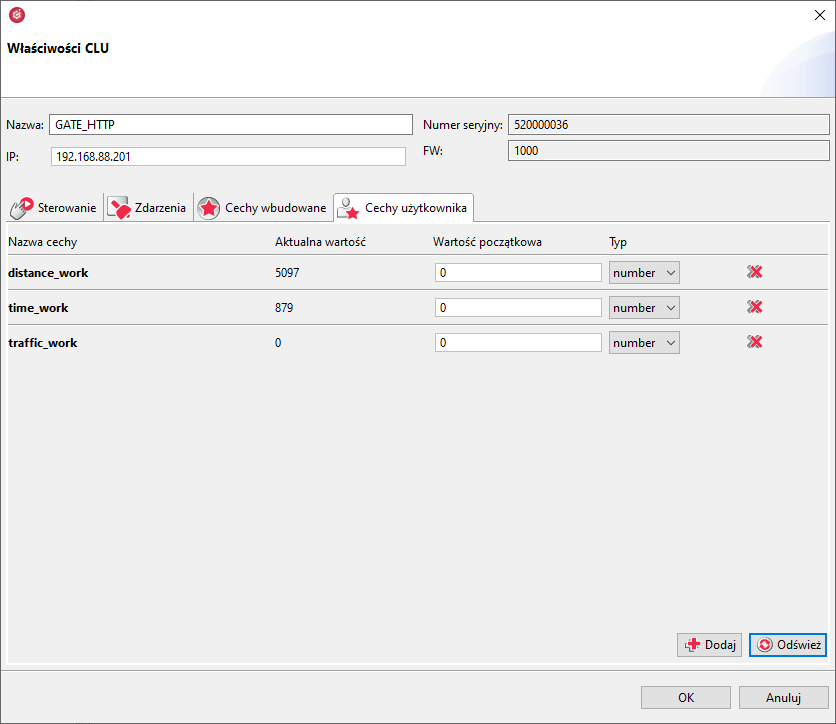
Uwaga! Klucz api otrzymuje się po założeniu konta na stronie https://developer.tomtom.com/user/register - W kolejnym kroku należy utworzyć cechy użytkownika typu number:

- Następnie należy przygotować skrypt:
local resp = GATE_HTTP->work->ResponseBody
GATE_HTTP->distance_work = resp.routes[1].summary.lengthInMeters
GATE_HTTP->time_work = resp.routes[1].summary.travelTimeInSeconds
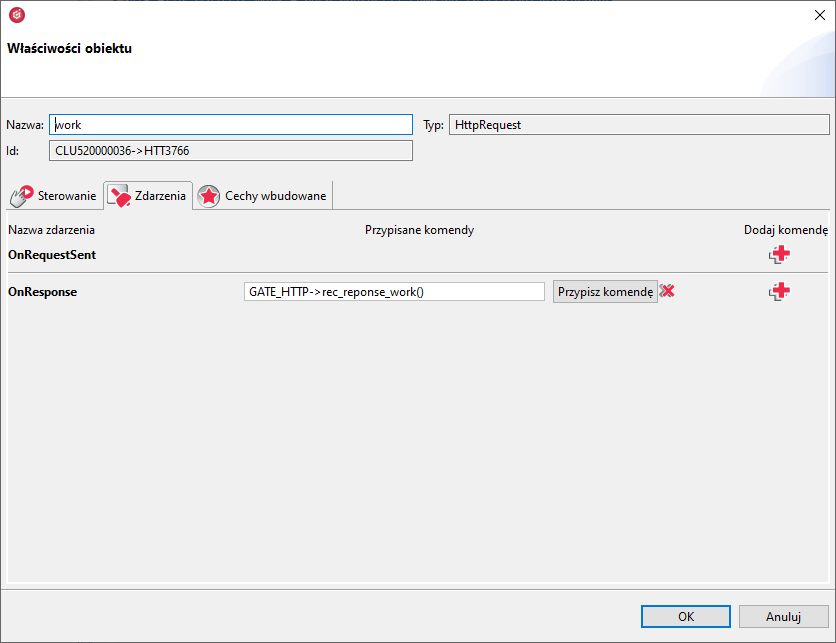
GATE_HTTP->traffic_work = resp.routes[1].summary.trafficDelayInSeconds - Skrypt należy przypisać do zdarzenia OnResponse w obiekcie wirtualnym HttpRequest:

- Następnie należy przesłać konfigurację do CLU.
- Po poprawnym przesłaniu konfiguracji, w zakładce sterowanie obiektu wirtualnego HttpRequest należy wywołać metodę SendRequest:

- Po wywołaniu metody cecha StatusCode powinna przyjąć wartość 200:

- Wartości cech użytkownika powinny przyjąć odpowiednie wartości:

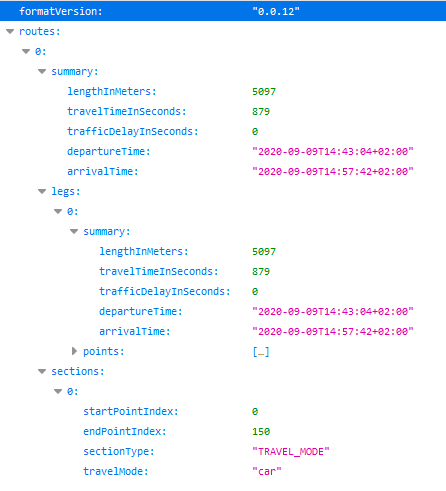
- Dla porównania - odpowiedź na zapytanie wklejone w oknie przeglądarki internetowej:

- Uzyskane dane można wyświetlić w aplikacji mobilnej, Smart Panelu.

