IFTTT is a platform that allows you to easily create simple applets that enable you to integrate services available on the Internet. Connecting Grenton via Gate Http is quite easy, so as part of entertainment, I will show you how quickly you can integrate Grenton with e.g. Google Assistant. In the same way, you can connect other services available on the IFTTT platform.
IFTTT configuration
Of course, you need an IFTTT account. Then you need to create a new applet.

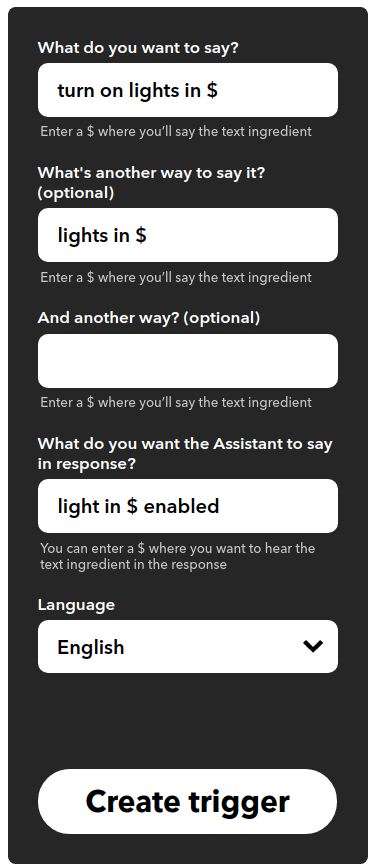
Click on + and select "Google Assistant" and then "Say a phrase with a text ingredient", because we want to add our own parameter. You have to enter what commands it should respond to. For example, something like this:

Unfortunately, in IFTTT the integration with the Google Assistant works in English so far, so you need to add English in the assistant settings (it won't work without it).
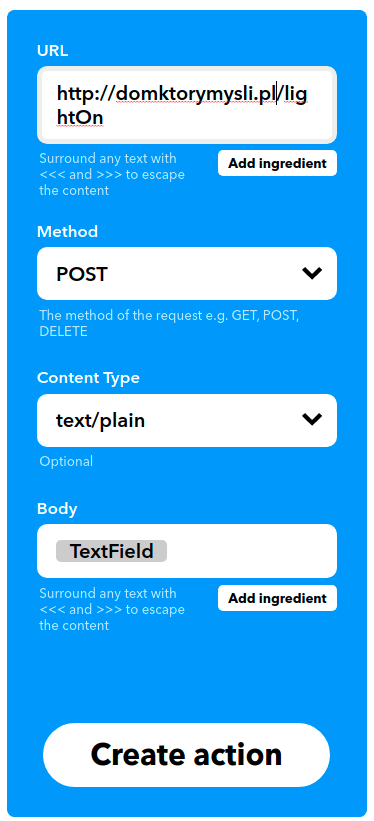
After creating the "trigger", we click on the "+" next to 'that' and we select the "Webhooks" service.
And we configure in the following way:

Now note, the URL address will be the public address of your Gate Http. You should put port 80 (or other) out on the router so that the Gate module is accessible from the Internet. If you have a permanent public IP, this will be easy. However, if your IP is changing (but you still have a public IP), then you will need some DynDNS, such as www.duckdns.org. In the further part of the post, I will assume that Gate is located at address.
We set the header "Content Type" to: "text / plain", because we want it to be simple, and in the body we put "ingredient", which is the name of the room in which we turn on the light.
We press the "Crate action" button and we should get a summary: "If You say" turn on the lights in $ ", then Make a web request".
Script in OM
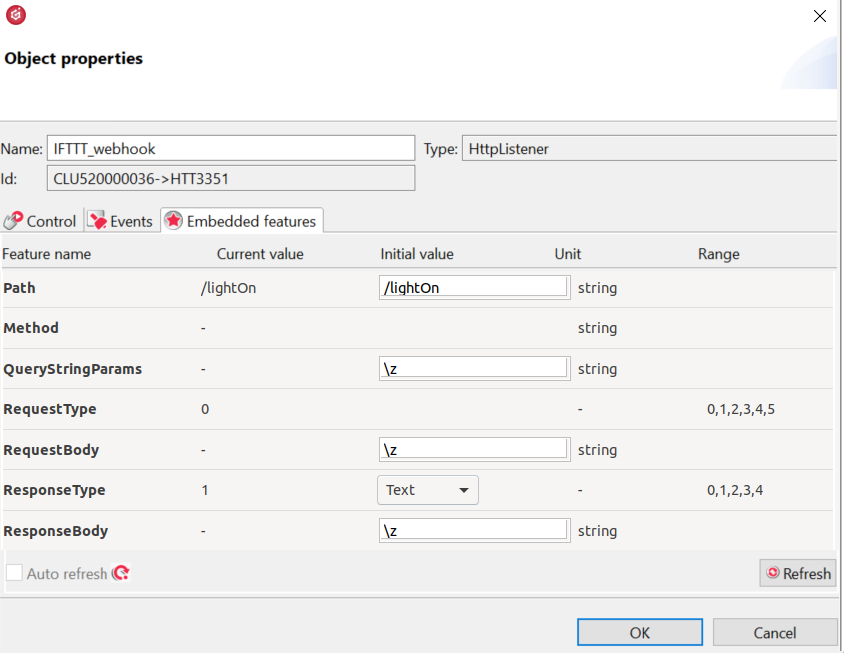
Now in OM, you need to prepare 'HttpListener' for the Gate module. On my screen it looks like this:

Basically, I just changed the "path" field to "/ lightOn", I also created a new script called "IFTTT_light_on ()" and I added it to the "OnRequest" event of the "IFTTT_webhook" object.
The body of the GATE-> IFTTT_light_on () script (function) looks like this:
local body = GATE->IFTTT_webhook->RequestBody — we copy down request body to the local variable
if (body == “office”) then — if there is the word “office” in the body, then turn on the light
DOM->P1_26_R7_BIURO_SWIATLO->SwitchOn(0)
end
if (body == “living room”) then — if there is the word “living room” in the body, then turn on the light in the living room
DOM->P1_30_R7_SALON_LED->Switch(0)
end
GATE->IFTTT_webhook->SendResponse() — end the request and send the response
In fact, that's it. Further you can add another listener to turning off the lights.
Errors
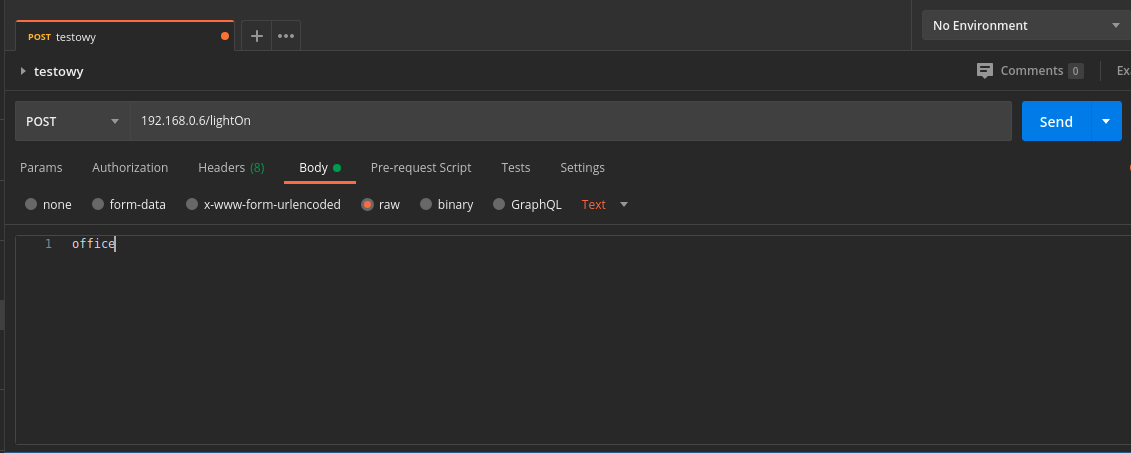
If something doesn't work for you, you can use Postman and try to trigger the action on the Gate locally. As if IFTTT was doing it. For example, like this:

Once you manage to trigger the action (you won't get a 5xx or 4xx error), you can slowly add new lines of the code for turning on the light.
What's next?
This is the simplest possible example. You can add a script to turn off the light in the same way.
Security
To make things simpler, I omitted the issue of security. Therefore, you can additionally secure your script with a parameter in the URL that will be the key. This is not a perfect solution, but it is sufficient in most cases. Certainly do not connect IFTTT webhooks to the script for dismantling the alarm or opening the garage door.
The author of this article is Tytus Ciunelis https://domktorymysli.pl/2020/08/grenton-integracja-z-ifttt/.


