Grenton integracja z IFTTT

IFTTT to platforma pozwalająca w łatwy sposób tworzyć proste aplety pozwalające na integrację usług znajdujących się w internecie. Podłączenie Grentona przez Gate Http jest dość proste, dlatego w ramach rozrywki, pokażę jak szybko można zintegrować Grentona np. z Asystentem Google. W analogiczny sposób można połączyć inne usługi dostępne na platformie IFTTT.
Konfiguracja IFTTT
Oczywiście potrzebujesz konta na IFTTT. Potem należy stworzyć nowy applet.

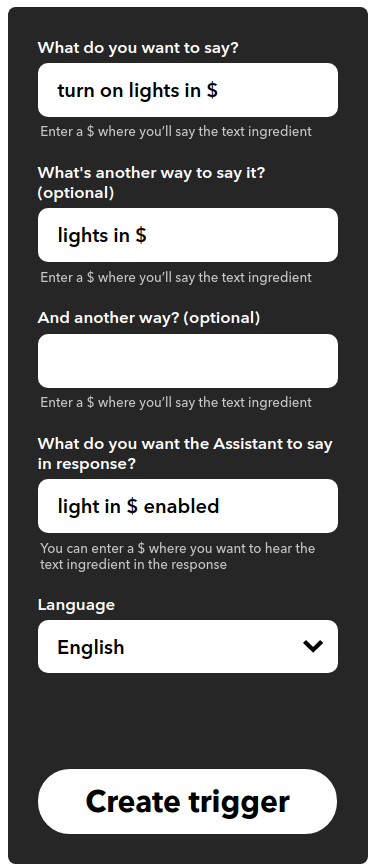
Klikamy w + i wybieramy “Google Assistant”, a potem “Say a phrase with a text ingredient”, bo chcemy dodać własny parametr. Trzeba wpisać na jakie komendy ma reagować. Np. coś takiego:

Niestety w IFTTT integracja z Google Asystentem działa póki co w języku angielskim, dlatego w ustawieniach asystenta musisz dodać język angielski (bez tego nie będzie działało).
Po tym jak utworzymy “trigger”, klikamy na “+” przy that i wybieramy serwis “Webhooks”.
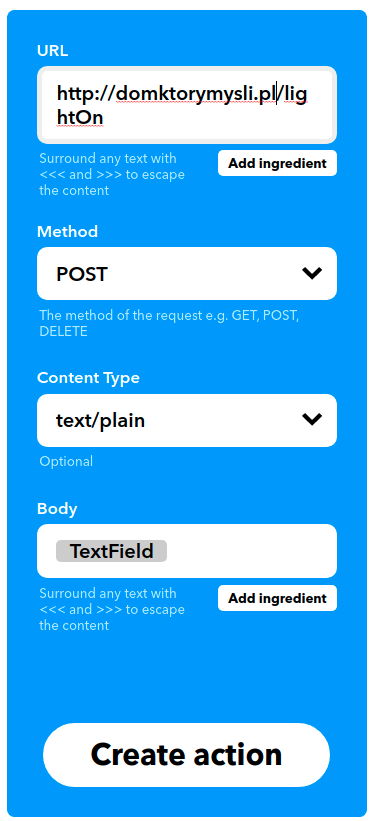
I konfigurujemy w następujący sposób:

I teraz uwaga, adres URL to będzie publiczny adres Twojego Gate Http. Na routerze powinieneś wystawić port 80 (lub inny), tak żeby moduł Gate był dostępny z internetu. Jeśli masz stałe publiczne IP, to będzie prosto. Natomiast jeśli Twoje IP się zmienia (ale nadal masz publiczne IP), to przyda Ci się jakiś DynDNS typu www.duckdns.org . W dalszej części posta będę zakładał, że Gate znajduje się pod adresem http://domktorymyśli.pl.
Nagłówek “Content Type” ustawiamy na: “text/plain”, bo chcemy żeby było prosto, a w ciele wstawiamy “ingredient” którym jest nazwa pomieszczenia w którym włączamy światło.
Naciskamy przycisk “Crate action” i powinniśmy dostać podsumowanie: “If You say “turn on the lights in $”, then Make a web request”.
Skrypt w OM
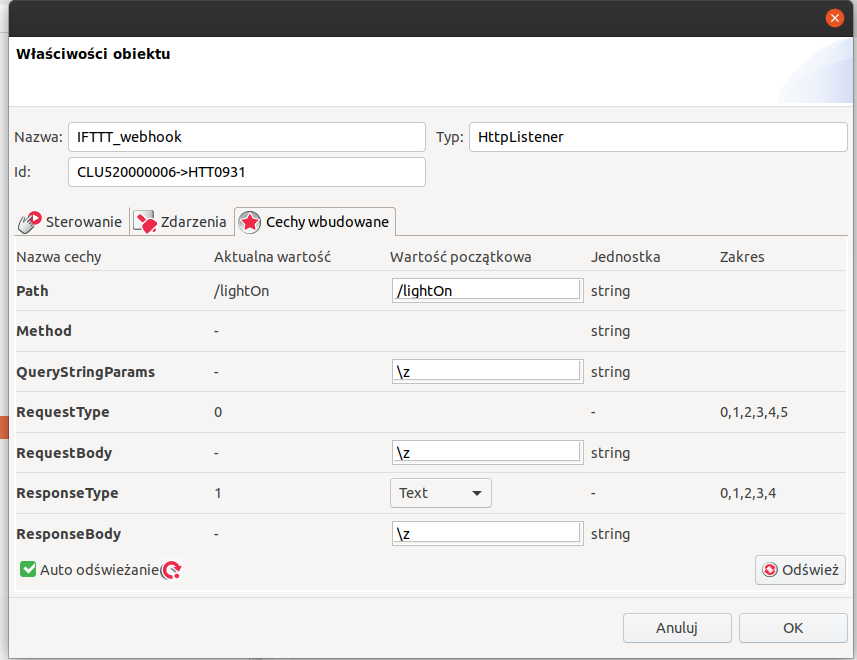
Teraz w OM, dla modułu Gate należy przygotować ‘HttpListener’. U mnie wygląda on tak:

W zasadzie zmieniłem tylko pole “path” na wartość “/lightOn”, stworzyłem też nowy skrypt o nazwie “IFTTT_light_on()” i dodałem go do zdarzenia “OnRequest” obiektu “IFTTT_webhook”
Ciało skryptu (funkcji) GATE->IFTTT_light_on() wygląda następująco:
local body = GATE->IFTTT_webhook->RequestBody — przepisujemy request body do zmiennej lokalnej
if (body == “office”) then — jeżeli w ciele znajduje się słowo “office” to włącz światło
DOM->P1_26_R7_BIURO_SWIATLO->SwitchOn(0)
end
if (body == “living room”) then — jeżeli w ciele znajduje się słowo “living room” to włącz światło w salonie
DOM->P1_30_R7_SALON_LED->Switch(0)
end
GATE->IFTTT_webhook->SendResponse() — zakończ request i wyślij odpowiedź
I to w sumie wszystko. Dalej możesz dodać kolejny listener do wyłączania świateł.
Błędy
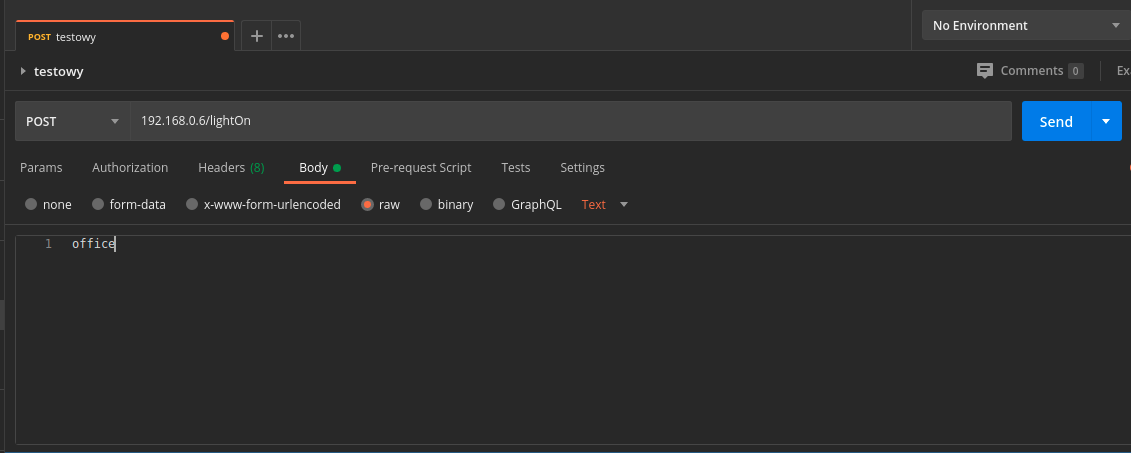
Jeżeli coś Ci nie działa, to możesz użyć Postmana i próbować wywołać akcję na Gate lokalnie. Tak jakby to robił IFTTT. Np tak:

Jak już uda Ci się wywołać akcję (nie dostaniesz błędu 5xx lub 4xx), to powoli możesz dodawać kolejne linie kodu włączające światło.
Co dalej?
Jest to najprostszy możliwy przykład. Możesz dopisać analogicznie skrypt do wyłączania światła ?
Bezpieczeństwo
Dla uproszczenia pominąłem wątek bezpieczeństwa. Dlatego swój skrypt możesz zabezpieczyć dodatkowo jakimś parametrem w URL, który będzie kluczem. Nie jest to idealne rozwiązanie, ale w większości wypadków wystarczające. Na pewno nie podłączaj webhooków IFTTT pod skrypt rozbrajania alarmu czy otwierania bramy garażowej ?
Autorem tego artykułu jest Tytus Ciunelis https://domktorymysli.pl/2020/08/grenton-integracja-z-ifttt/

![Logo_Grenton_Main_2020_RGB_v1.0-1.png]](https://knowledgebase.grenton.com/hs-fs/hubfs/Logo_Grenton_Main_2020_RGB_v1.0-1.png?width=200&height=94&name=Logo_Grenton_Main_2020_RGB_v1.0-1.png)